-

Come usare Fetch API per eseguire chiamate HTTP
In questo articolo vorrei condividere come la Fetch API di Javascript può aiutarci nelle chiamate HTTP in tutta tranquillità. Fetch API è un’interfaccia nativa che si basa sulle request e sulle response di una Promise. Proprio questa è la differenza principale con le chiamate eseguite attraverso più nota XMLHTTPRequest API. Fetch API mette a disposizione…
-

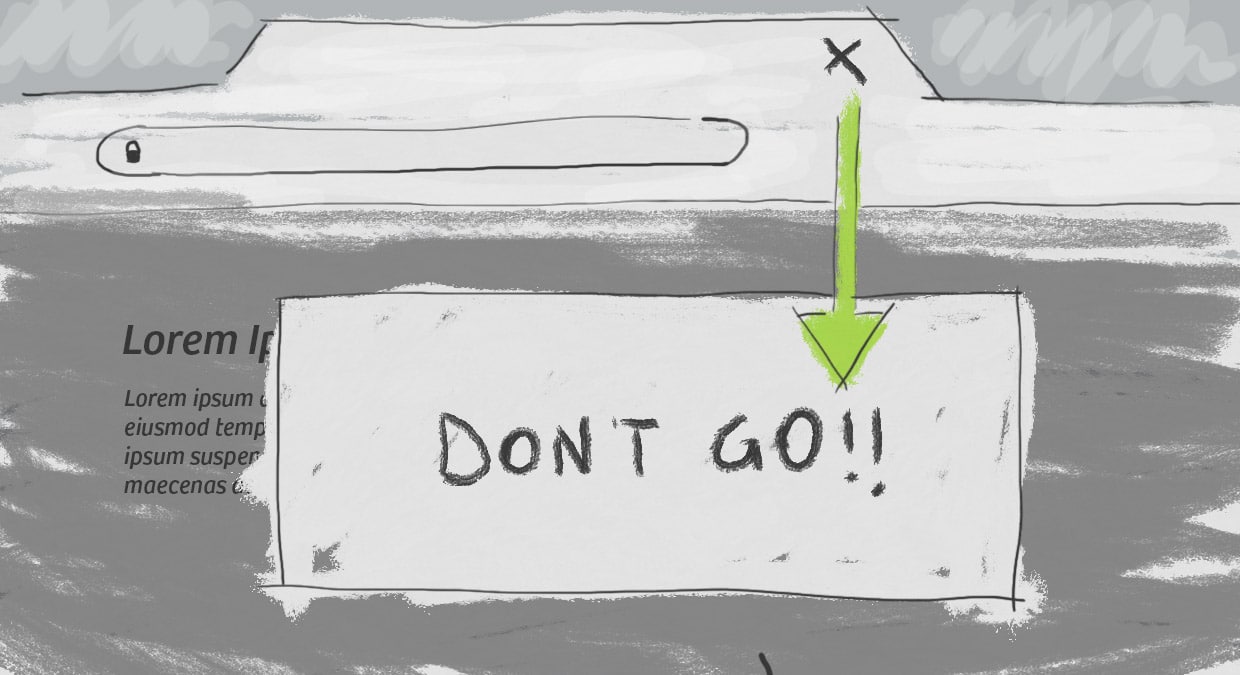
Popup exit intent con JS Vanilla
Un popup con exit intent, cookie di sessione ed esempio pratico da copiare e incollare. Ho intenzione di condividere con voi uno dei componenti comunemente utilizzati, soprattutto in contesti Ads. L’obiettivo è mostrare un contenuto all’interno di un popup nel momento in cui, durante la navigazione, il cursore del mouse esce dalla finestra. E una…
-

WP-CLI 101 – Come usare la CLI di WordPress partendo da zero
WP-CLI è una fantastica interfaccia a riga di comando utile nella gestione di un’installazione di WordPress. Nonostante personalmente non ne faccia un uso intensivo, è uno strumento con un enorme potenziale che torna sempre utile. Va’ da se che, per poter utilizzare la CLI di WordPress, la familiarità con l’uso del terminale è d’obbligo, ma…
-

Smooth scoll con VanillaJS o CSS3
State cercando una soluzione rapida per implementare lo scorrimento lento (aka smooth scroll)? Beh, CSS vi stupirà con la soluzione più veloce della storia: Easy peasy lemon squeezy. La proprietà scroll-behavior definisce il comportamento per lo scorrimento all’interno di un box. Essendo un funzionalità del browser, lo smooth scroll verrà applicato secondo le impostazioni di…
-
Come creare un accordion orizzontale con Flexbox
Ecco un breve articolo su come realizzare un accordion orizzontale utilizzando Flexbox, il layout model contenuto nelle specifiche CSS3. Lavorando recentemente su un progetto ho dovuto costruire da zero un accordion orizzontale. Ho cercato di ridurre al minimo l’uso di Javascript e affidarmi totalmente alla Flexbox CSS, evitando di ricorrere a librerie di terze parti.…
-

Guida a Git – parte 1
È arrivato finalmente il momento di condividere del materiale utile. Negli ultimi tempi ho completato la prima parte di una serie di guide a Git. Partendo dalla base fino agli usi più complessi, ho deciso di condividere le mie conoscenze in modo chiaro e semplice. Perché proprio Git? Perché ritengo che sia la base attraverso…
-

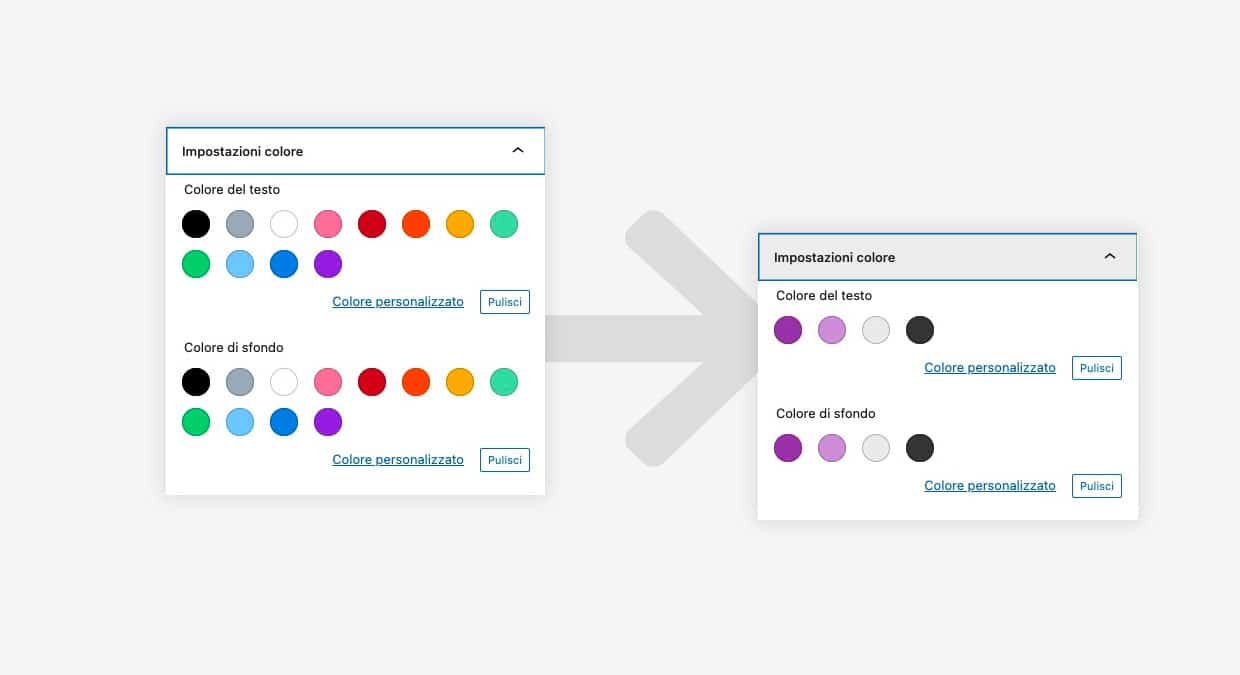
Paletta colori per Gutenberg: come integrare la propria nell’editor di WordPress
In attesa di vedere theme.json uscire dalla fase sperimentale, vorrei condividere come integrare la propria paletta di colori nell’editor di WordPress, in 2 semplici step. Ovviamente mettendo mano al codice! A differenza di alcuni temi che sfruttano la Customizer Javascript API per permettere agli utenti di gestire la paletta colori dal Customizer, qui vedremo come…
Categoria
Front-end
Articoli strettamente correlati a tematiche riguardanti lo sviluppo front-end.
Cerchi qualcosa in particolare?
Creato con ❤️ e ☕️ in Carnia
🌱 Questo sito produce 0.14g di CO2 per ogni visita, è sostenuto da fonti rinnovabili ed è il più pulito dell’87% dei siti registrati da websitecarbon.com.
2013 – 2024 Riefolo.dev di Giovanni Riefolo • P.IVA IT02722730302
