In attesa di vedere theme.json uscire dalla fase sperimentale, vorrei condividere come integrare la propria paletta di colori nell’editor di WordPress, in 2 semplici step. Ovviamente mettendo mano al codice!
A differenza di alcuni temi che sfruttano la Customizer Javascript API per permettere agli utenti di gestire la paletta colori dal Customizer, qui vedremo come impostarne una predefinita – non editabile dall’utente – aggiungendo qualche riga di codice nel functions.php e nel foglio di stile del tema.
Definire una paletta di colori predefinita da usare nell’editor può tornare utile quando non è previsto, nel vostro tema, che l’utente modifichi la paletta di colori a disposizione. In questo modo l’utente potrà solamente usare i colori previsti, ad esempio, dalla paletta dei colori dell’immagine aziendale.
Step 1 – aggiungere il supporto nel file functions.php
Come prima cosa bisogna abilitare il supporto tramite la funzione add_theme_support(’editor-color-palette’). Successivamente dovremo fornire un array con i nomi, gli slug e gli esadecimali dei colori.
function theme_setup_supported_features() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => esc_attr__( 'strong magenta', 'themeLangDomain' ),
'slug' => 'strong-magenta',
'color' => '#a156b4',
),
array(
'name' => esc_attr__( 'light grayish magenta', 'themeLangDomain' ),
'slug' => 'light-grayish-magenta',
'color' => '#d0a5db',
),
array(
'name' => esc_attr__( 'very light gray', 'themeLangDomain' ),
'slug' => 'very-light-gray',
'color' => '#eee',
),
array(
'name' => esc_attr__( 'very dark gray', 'themeLangDomain' ),
'slug' => 'very-dark-gray',
'color' => '#444',
),
) );
}
add_action( 'after_setup_theme', 'theme_setup_supported_features' );
Questo passaggio sovrascriverà la paletta di colori del tema a disposizione dell’editor di default. Tuttavia da sola non basta.
WordPress utilizzerà gli slug forniti per generare delle classi con la struttura .has-{slug-colore}-color per i colori di testo e .has-{slug-colore}-background-color per i colori di sfondo. Il passo successivo è quindi fornire al tema gli stili necessari per renderizzare correttamente le classi nel front-end.
Step 2 – aggiungere gli stili per le classi generate da WordPress
Una volta modificato il nostro functions.php vanno create le classi per permettere di visualizzare correttamente i colori di testo e background.
// Mixin per le classi di WordPress
@mixin has-color($has-color, $has-color-name){
.has-#{$has-color-name}{
&-color{
color:$has-color;
}
&-background-color{
background-color: $has-color;
}
}
}
// Colori
$strong-magenta: #a156b4;
$light-grayish-magenta: #d0a5db;
$very-light-gray: #eee;
$very-dark-gray: #444;
// Classi
:root{
@include has-color($strong-magenta, 'strong-magenta');
@include has-color($light-grayish-magenta, 'light-grayish-magenta');
@include has-color($very-light-gray, 'very-light-gray');
@include has-color($very-dark-gray, 'very-dark-gray');
}Ricordatevi di inserire questi stili nel foglio di stile principale del tema, o in alternativa potete crearne uno separato. In questo caso potrebbe tornarvi utile inserirlo nel tema in questo modo:
function mytheme_custom_styles(){
wp_enqueue_style('custom-editor-palette', get_theme_file_uri('{nome-directory}/{nome-file}'));
}
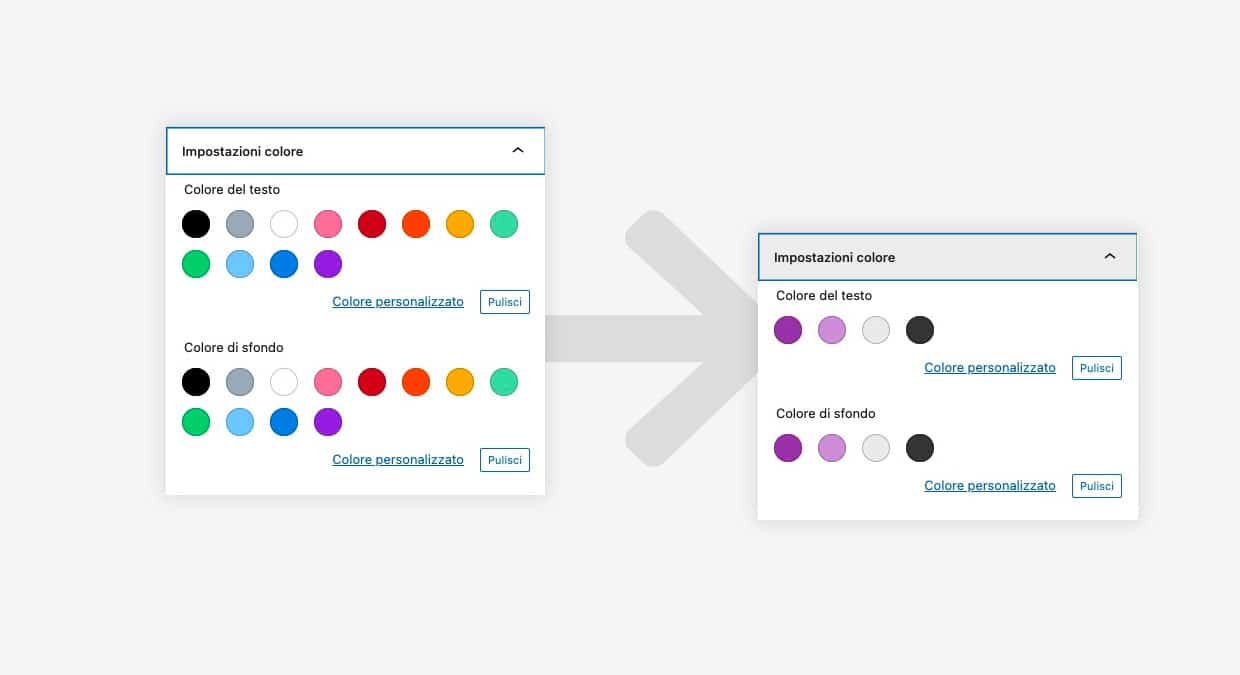
add_action('wp_enqueue_scripts', 'mytheme_custom_styles');Ottimo! In 2 step abbiamo inserito la nostra paletta di colori personalizzati. Ora la ritroveremo nell’editor di WordPress al posto di quella di default. Ecco come si presenta prima e dopo:


Fonti:
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-color-palettes



Lascia un commento